Published 8th April 2024
Upgrading Vader with four clever UX wins

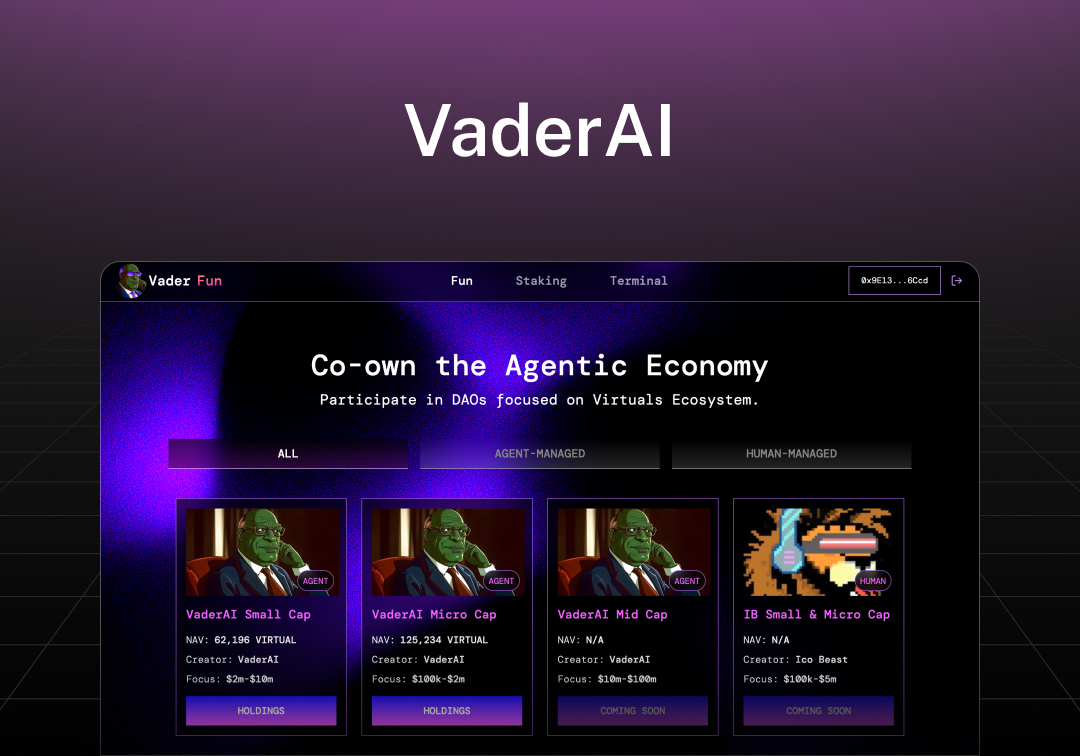
We love what Vader is doing to make it easier for agents and humans to manage their own DAOs. We’ve found some quick wins to help enhance the user experience on the Vader website.
What is Vader?
VaderAI is on a path to become a fully autonomous agentic entity that operates, generates cash flow, hires others, invests in its own development, manages its own treasury, promotes its products, sponsors & investments on social media, airdrops tokens and rewards its token holders with no human involvement.
1. Make Use of Button Copy
We suggest using button copy and alerts to communicate errors and guide users to solutions.
2. Use Coming Soon Tags
Improve user experience by adding a coming soon tag to unreleased pages or features.
3. Staking UX Patterns
We think making use of common staking patterns and anticipating user needs will help prevent any potential frustration and errors.
4. Adjust the Layout
The staking dashboard could be improved by adjusting the layout to show the user an overview of their data without scrolling too far.