Published 21st March 2024
Improving LOL with five UX wins

We think it’s great that LOL are rewarding users with $LOL tokens for their laughter. To help improve your website UX and get more laughs, we’ve identified some quick wins!
What is LOL?
LOL is a project that redefines how we interact with AI. By combining laughter, blockchain, and cutting-edge technology, LOL transforms happiness into tangible value.
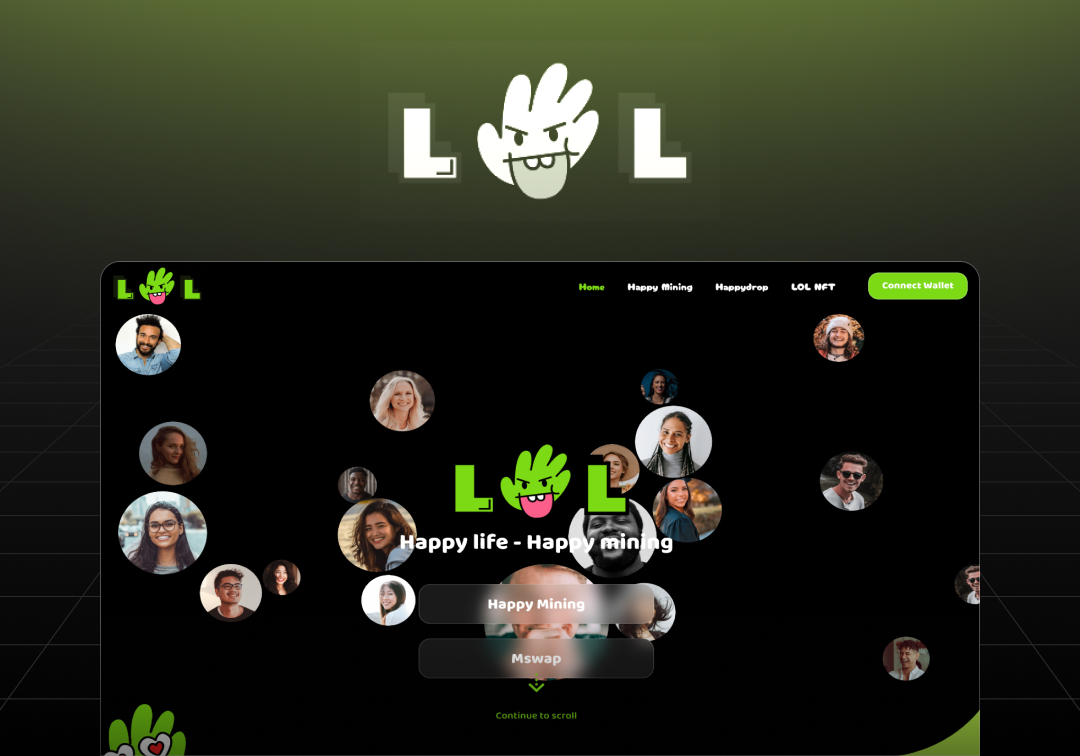
1. Animation looping
Animations enhance user engagement, and to help improve the user experience in the hero area, we suggest looping the animation.
This makes it feel smoother and more appealing to the eye.
2. Design Consistency
While browsing, we spotted a few design inconsistencies. Therefore, to avoid overwhelming users, ensure buttons are consistent in radius, colours, and hover states.
3. Improve Accessibility
Accessibility is crucial. We noticed poor colour contrast with the white text on green, which can make it very difficult for users to read. Here’s our solution to improve readability.
4. Tooltips
Following our points about accessibility, we suggest adding contextual tooltips. These tooltips can help users better understand how to navigate and use the platform effectively.
5. Make Use of Empty States
Our final quick win is to make use of empty states. When there isn’t any new information to show direct users elsewhere to keep them within your ecosystem.