Published 12th July 2023
What Is Web3 Design? | Web3 Design Trends 2024

"Trust is the key to adoption in web3". We've heard it a thousand times. But the question that needs to be asked is, how do we create trust in web3? We believe the key to creating trust, and so much more in web3, lies in one thing: great design.
When it comes to web3 design, gone are the days of project founders throwing together a logo, finding a quick website template online and not even giving a second thought to UX.
Finally, the people leading web3 projects, often developers, have started to accept that no matter how good their idea is, people won’t use it if it looks like it belongs in the 90s.
But what is web3 design? And how do you use it to ensure your product is the one users are drawn to above your competitors?
As a web3 design agency, we wanted to break it down into 3 separate areas and explain why each is so important in the web3 space.
Brand Design
Web3 branding covers a range of different areas: logo and wordmark, token icon, brand guidelines and any accompanying brand assets.
What we’re trying to say is: there’s so much more to a brand than its logo.

Brand design should be seen as the foundation of your project’s identity.
If you get your brand right, the rest will follow. Not only follow but follow consistently, leaving you with a coherent, connected identity.
Whilst creating a consistent brand isn’t a tactic that is exclusive to web3, it’s doubly important in the world of crypto and DeFi.
Consistency builds trust. Something that the web3 space doesn’t have a lot of if we’re honest.
The bad reputation that the space has gained due to the negative actions of a select few leaves those from outside the space with preconceived ideas: preconceived ideas that can be busted in seconds by having a holistic, harmonious brand.
Web Design
In web3, websites are often the shopfront to a product.
So if the role of your web3 site has changed, so must your approach. Think of it as the exterior of your product, the front door to your dapp.
Now, would you go through the door to this house?

Remember this if you’re building a website that acts as a gateway to a platform.
Your website needs to be welcoming and impressive. It should leave the user wanting to explore the next level of your project – the product itself.
But what’s considered impressive in web3? Well, considering web3 is a whole new wave of technology, you better make the user feel like it when they land on your website!
Striking a balance is crucial. Don’t give them something they’ve seen countless times before, but also don’t deliver an experience that is so unfamiliar it leaves the user feeling overwhelmed and destined to bounce from your site.
Product Design
Web3 product design covers both web3 UX and UI.
Just getting users to your app is half the battle in web3, but once they’re there design can’t be forgotten about. In fact, it needs to be doubled down on.
Products are the driving force of web3. Yet a lot of creators seem to be just following web2 UX patterns – others don’t seem to be considering UX at all!
But seeing as we’re often dealing with users who are interacting with new technology for the first time, new UX patterns are needed.
At the same time, other users have been using blockchain technology since its emergence and are more than comfortable with its highly complex capabilities such as staking, liquidity providing and so on.
The challenges for UX/UI designers are to find ways to walk users through a new experience, make an unfamiliar experience seem like a familiar one and find ways to meet users where they’re at in relation to their experience level.
Web3 Design Trends 2024
Visual Trends
3D
We mentioned not giving the user something they’ve seen many times before. But that’s easier said than done.
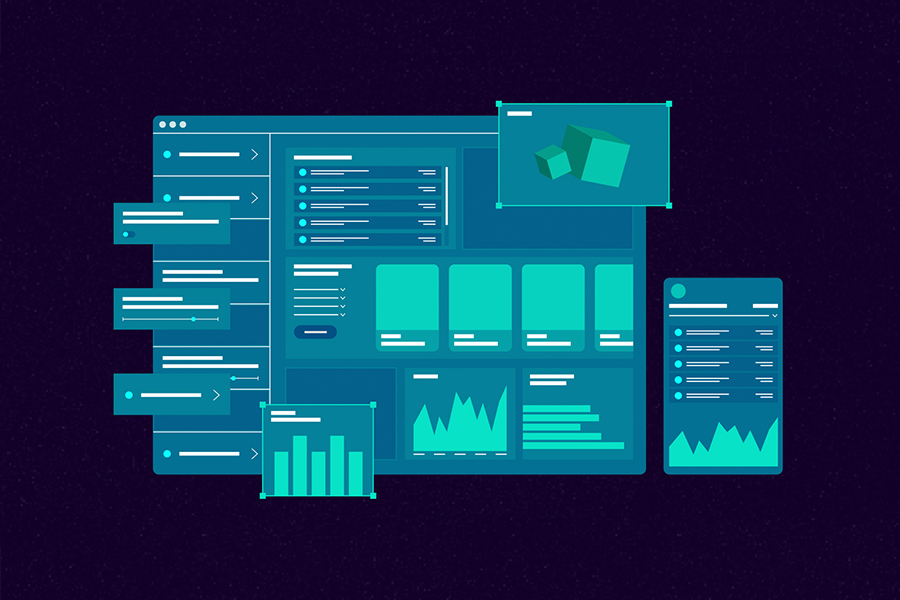
One way we’ve tried to achieve this is by introducing 3D assets into many of the web3 sites we design and build.
Whilst 3D design isn’t exactly new in the digital world, it certainly hasn’t been a major consideration in web design of years gone by.
Using tools like three.js to introduce 3D assets gives web3 its own look and takes it away from the extreme minimalist identity of web2 sites.
It goes without saying that 3D assets should never hinder the user’s experience. Ensure it doesn’t become a distraction to the user and remember, 3D is purely there to lift the design from an aesthetic perspective.
Take a look at how we’ve subtly introduced 3D to some of our sites below.
Interactive visuals
Another way we choose to differentiate our web3 sites from web2 is by making them a more interactive experience.
Again, we’re not claiming to have invented the idea of interactivity. But we do believe that creating an immersive experience should be at the forefront of web3 sites, apps and products.
If the space is to be led by creators, it needs to look like it. Static sites just don’t give the right impression, no matter how minimalist they are!
Interactive visuals can come in the form of animated hero areas, parallax scrolling and hover effects to name a few.
A little goes a long way in web3, and small touches like this can help your web3 project steer clear of anything that could be considered corporate. Instead helping to create a fun, gamified experience which goes down a treat in web3.
Customisable interfaces
One recent trend that we’re fans of is the trend of giving the user the option to change the interface in front of them. Web2 has long given users the option to switch between light and dark modes but web3 projects have started to take this to the next level.
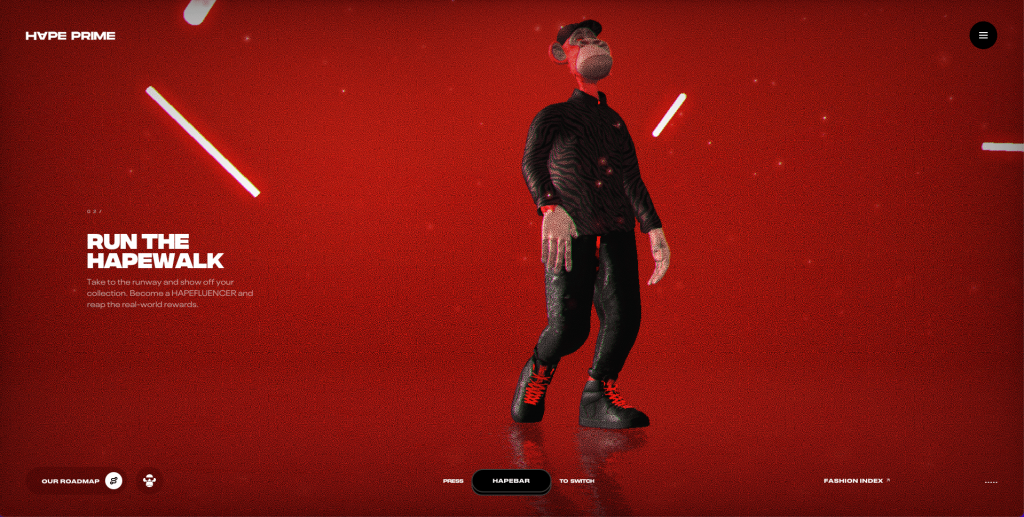
This has been particularly useful for brands in the NFT space. Hape Prime has utilised the trend to show off the different characters amongst their collection of 3D apes.
By holding the spacebar, users can switch the ape that appears in the background which not only looks impressive but also showcases a wider array of their NFT collection.

It might not work for every project, but it’s a great way to keep users exploring your website or app for a longer period.
UX Trends
Gamified user experience
One of the best ways to engage a web3 audience in 2024 is to offer a gamified experience. Projects have wisened up to the fact that there’s a high chance their target user has been born into a gaming-mad world.
This doesn’t mean you have to create the next Triple-A game to get their attention. Simply gamifying touchpoints within your product through features such as leaderboards and rewards will subconsciously keep your community coming back for more.
It’s also not uncommon for web3 projects to incorporate tiers, levels or ranking systems into their dapps. Whether it’s the thrill of revealing a new reward or subtle animations when reaching a new status, there are many ways that web3 platforms can create a game-like experience for their users.
Web2.5
Whilst projects might be fully immersed in the web3 space, users might be more comfortable with territory known as web2.5.
Web2.5 is the term coined for businesses and projects that lie somewhere between web2 and web3. But even if you consider your product to be at the forefront of the blockchain movement, approaching UX from a web2.5 perspective can be the best option.
Consider the onboarding process. Allow people to explore your dapp without owning a crypto wallet, play your blockchain game without first owning an NFT and so on.
Where possible, give users the option to pay with fiat currency too. Sorare and KnownOrigin both do this which has helped them to capture users that might still be finding their feet in web3.
Less is more
Without wanting to contradict ourselves, designers still need to consider what worked in web2.
Yes try and give users something they haven’t seen before. But don’t become obsessed with this idea. Delivering an experience too unfamiliar will leave users lost, confused and overwhelmed.
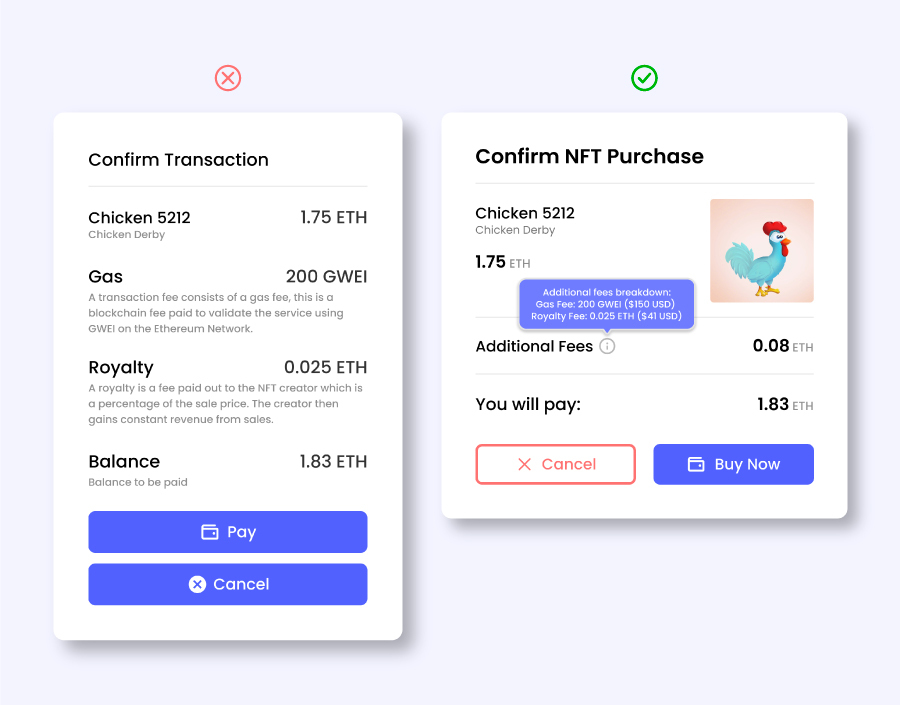
Millennials, and in particular Gen Z have grown up with smooth UX and minimalist interfaces. Yet when it comes to web3 some platforms feel the need to showcase every detail of their complex technology.
Whether this comes from trying to create trust in the web3 space or something else, it needs to stop.
The challenge for web3 designers is actually to make all this new technology somewhat invisible.
Whilst we’re not saying your app should be built solely around web2 trends, showcasing every detail of your blockchain product will lead to frustrated users and outdated UI.

Different user flows
As we’ve already mentioned, blockchain beginners will make up a large portion of your users. But it’s important not to create a product that is tailored ONLY to newcomers.
This is one of the big differences between web2 and web3. Users can be at completely different levels so, depending on what you’re building, you need to meet them where they’re at.
Consider hiding some of your more advanced features or offering test modes and walkthroughs to help guide novices through an alien experience.
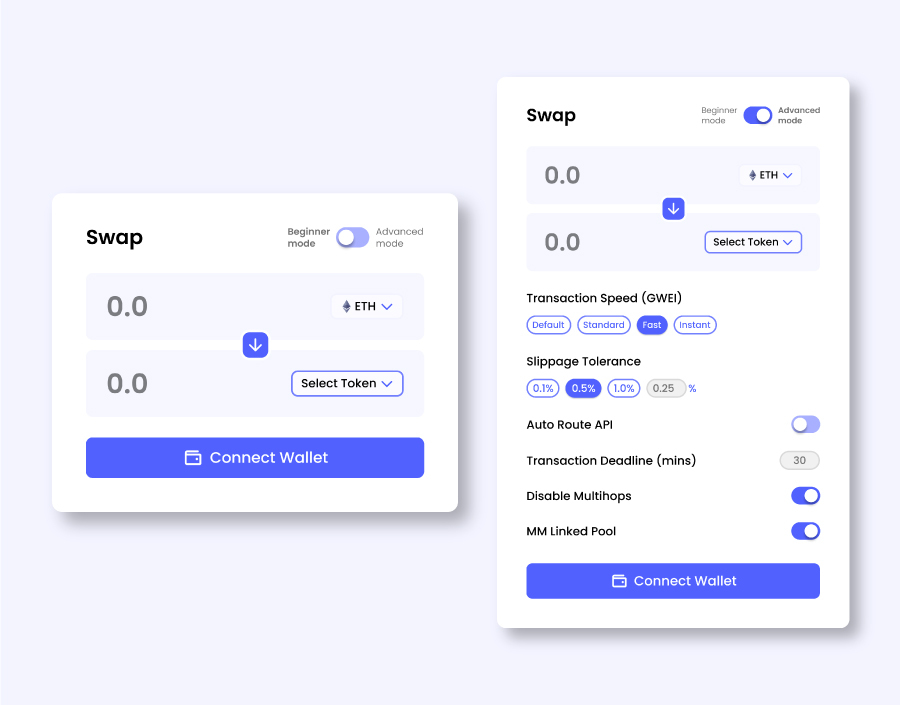
At the same time, a simple toggle switch could open up a more advanced interface for those who aren’t just getting started.

Examples of Our Web3 Design
Launchpool
Launchpool is a crypto launchpad, revolutionising how blockchain-based projects get off the ground by providing access to capital via a Kickstarter-type platform.
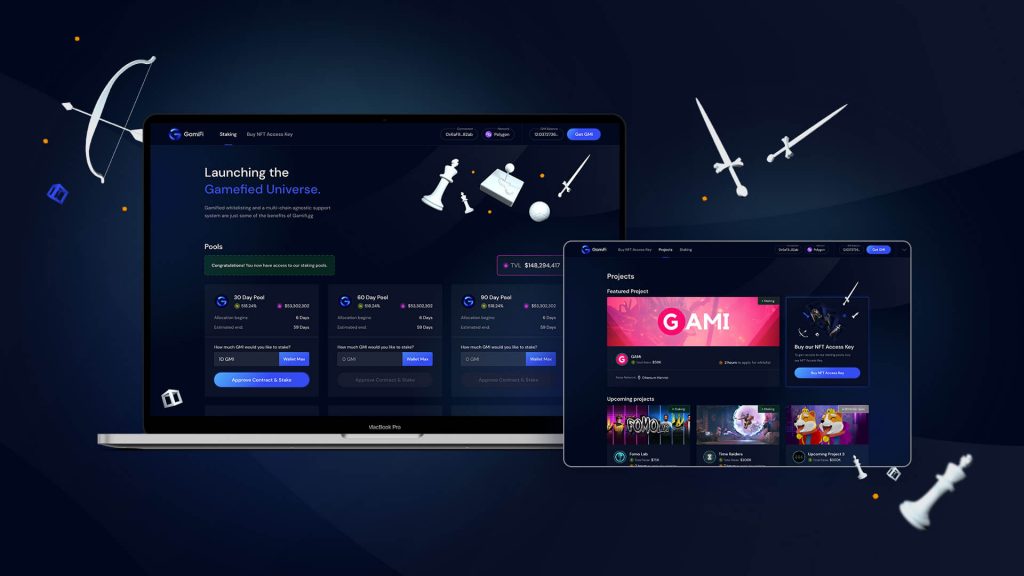
GamiFi
GamiFi is a blockchain gaming launchpad for both crypto enthusiasts as well as traditional gamers.

Sprite Club
Sprite Club is an NFT collection of 6,666 Sprite NFTs. Each Sprite represents your main character in the Sprite Realm
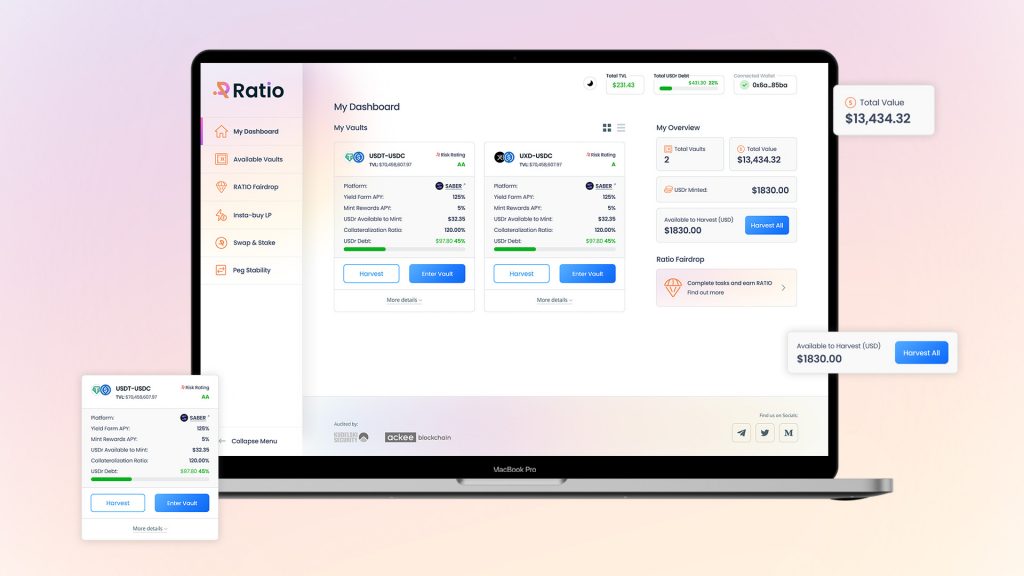
Ratio
Ratio platform allows users to utilise their assets to earn yield whilst also giving them options to leverage their stake to maximise earnings.

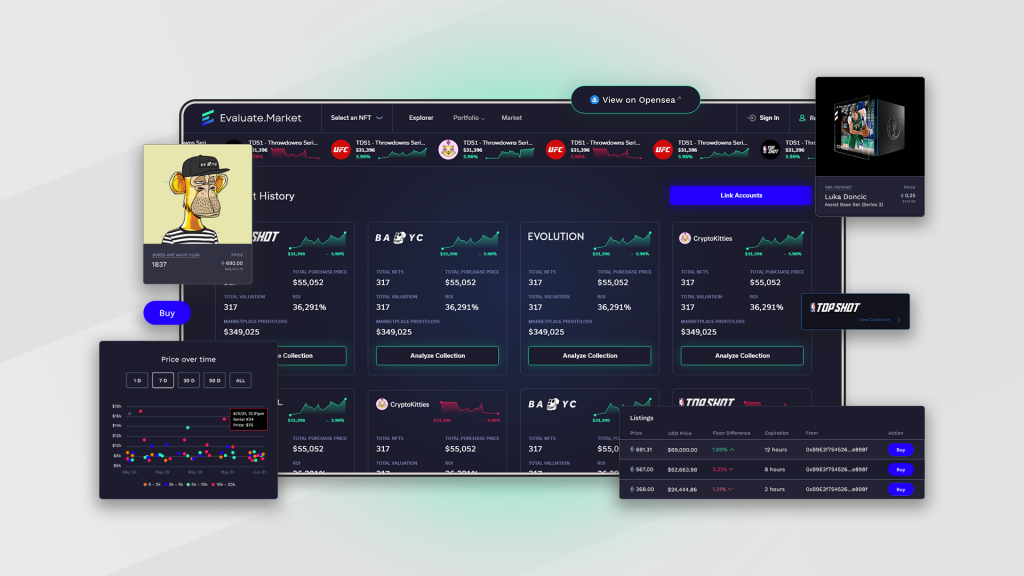
Evaluate
Evaluate helps to bring transparency and stability to the NFT world by allowing collectors to track and analyse NFTs. Users can also negotiate deals and trade NFTs on the Flow blockchain.

Head to our case studies page to view our full portfolio.
If you’re building in web3 and would like to see how we could help with any of the areas mentioned above, don’t hesitate to reach out to one of our team at [email protected].